
What are Redux workflow features ?
How data flows through a Redux app Introduction In Part 1: Redux Overview, we talked about what Redux is, why you might want to use it, and listed the other Redux libraries that are typically used with the Redux core. We also saw a small example of what a working Redux app looks like and the pieces that make up the app.

Redux in a nutshell with ReactRedux code sample Devlin Duldulao
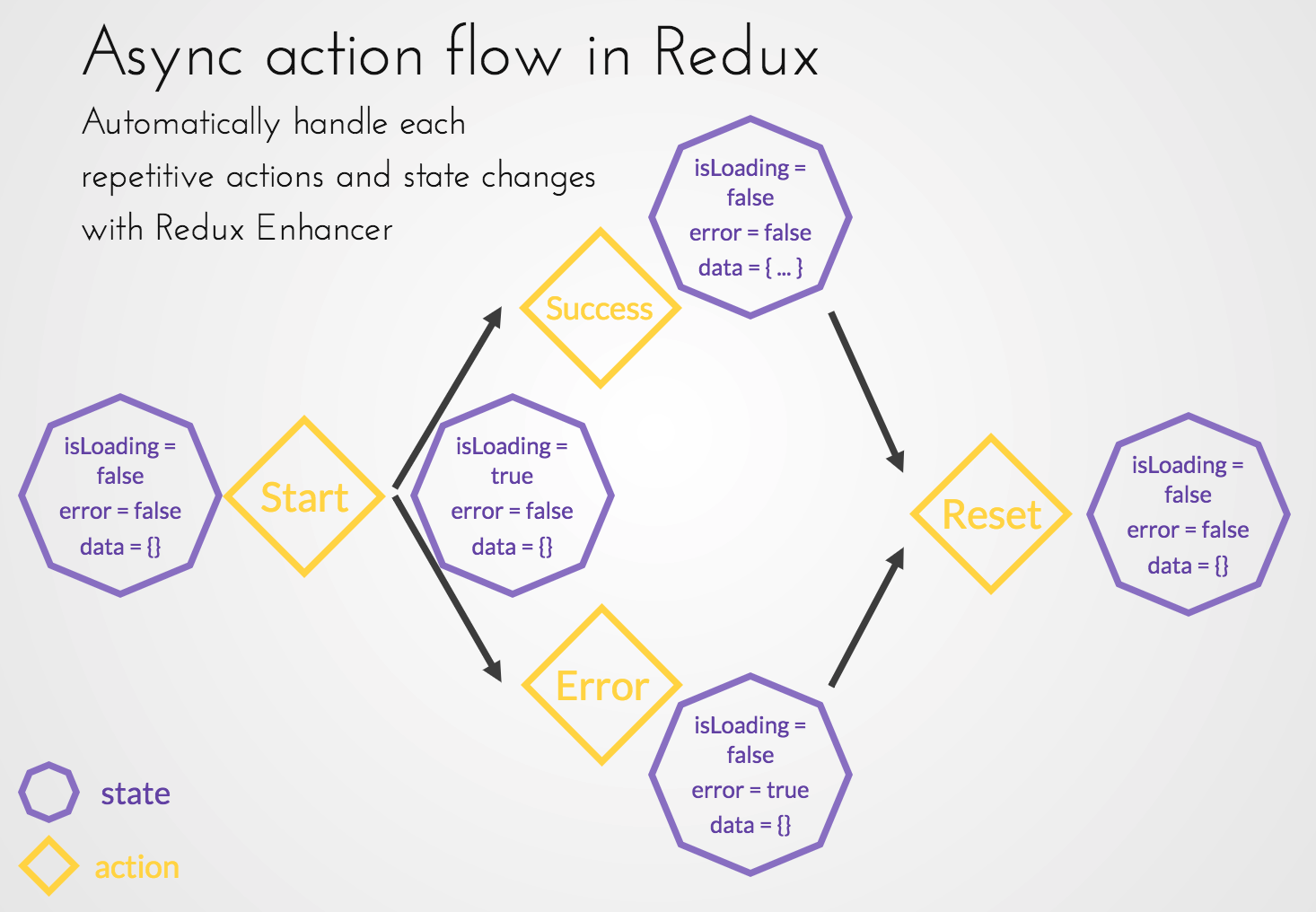
This post has shown you how to implement an asynchronous operation in Redux with action creators, thunks, and sagas, going from the simplest approach to the most complex. Redux doesn't prescribe a solution for handling side effects. When deciding which approach to take, you have to consider the complexity of your application.

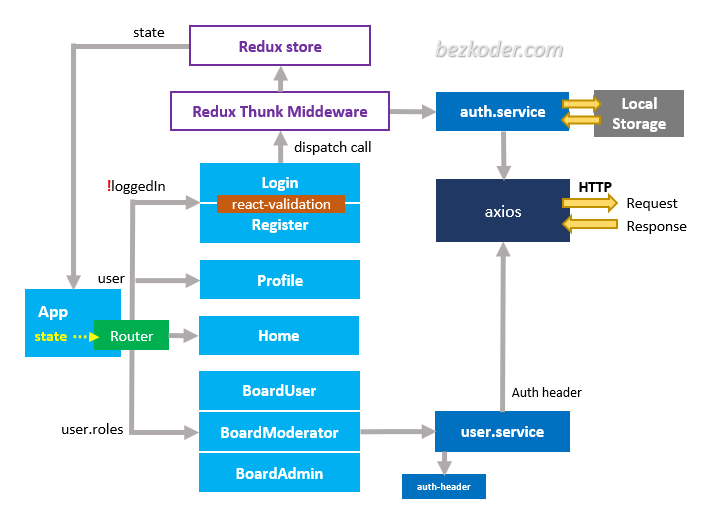
React Redux Toolkit Authentication & Authorization example BezKoder
Redux is an open-source state management JavaScript library for managing the application state. It is popularly used in ReactJS, but is not limited to it, and can also be used with other JavaScript libraries such as Angular. In a conventional React-Redux application, there is a single store along with a single root reducer.

Angular Data Flow using Redux CodeProject
In Part 1: Redux Overview and Concepts, we looked at how Redux can help us build maintainable apps by giving us a single central place to put global app state. We also talked about core Redux concepts like dispatching action objects, using reducer functions that return new state values, and writing async logic using thunks.

redux的数据流_redux中的数据流CSDN博客
Present exceptional content with your unlimited creative subscription. All the Creative Assets you Need Under One Subscription!

A stepbystep guide on using Redux Toolkit with React iFour Technolab
Saved searches Use saved searches to filter your results more quickly

React Redux Learning Kit
Visualize the data every millisecond for your financial application. Create Fast, Responsive Charts with plug-n-play code! Supports Animation, Events & APIs

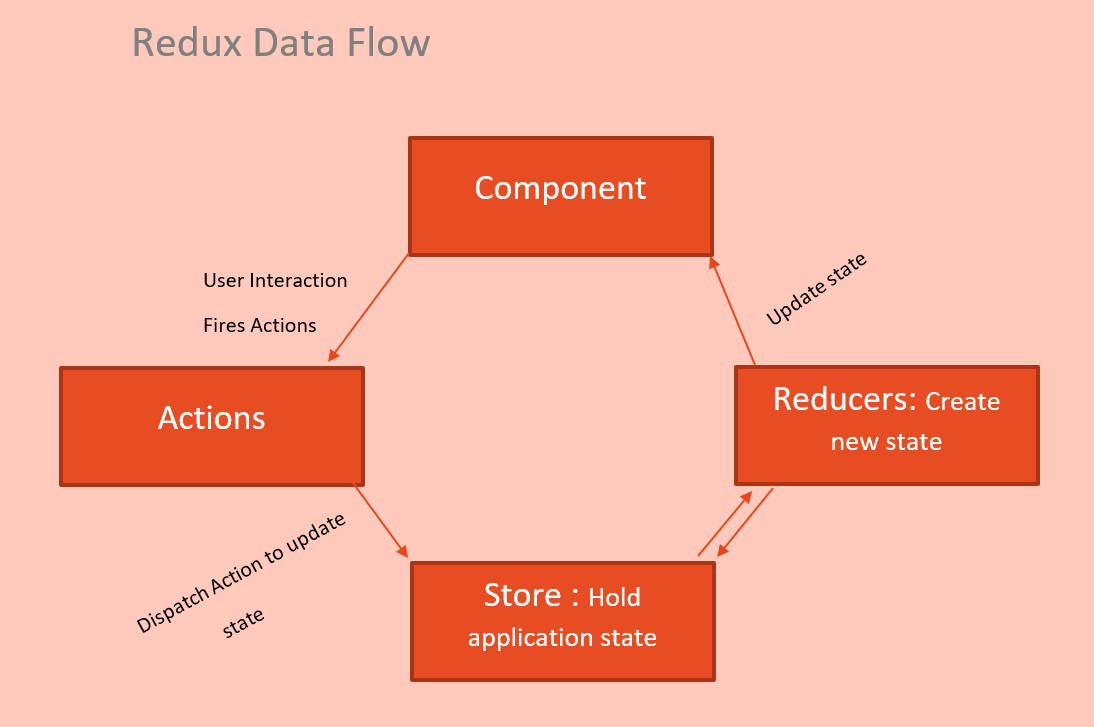
Getting to Know the Redux Pattern
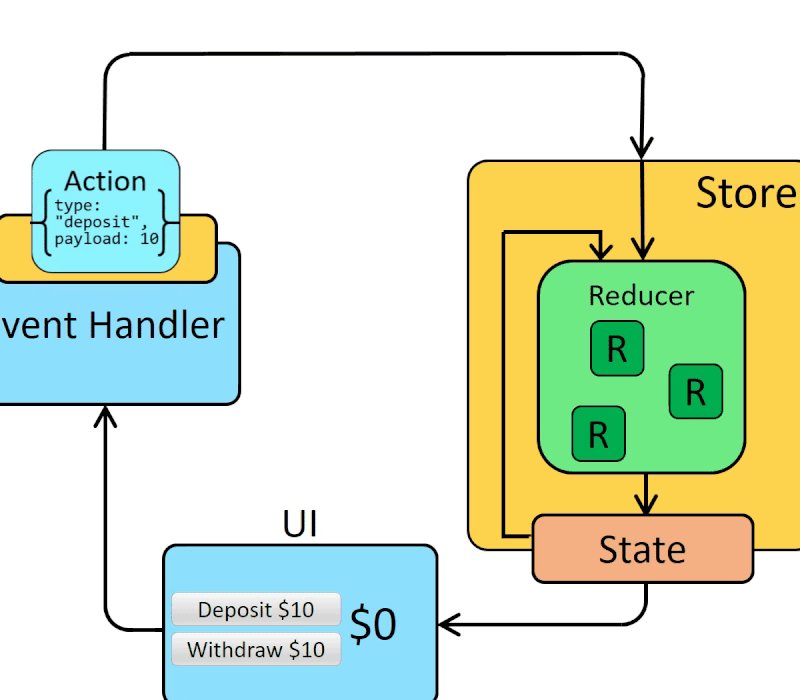
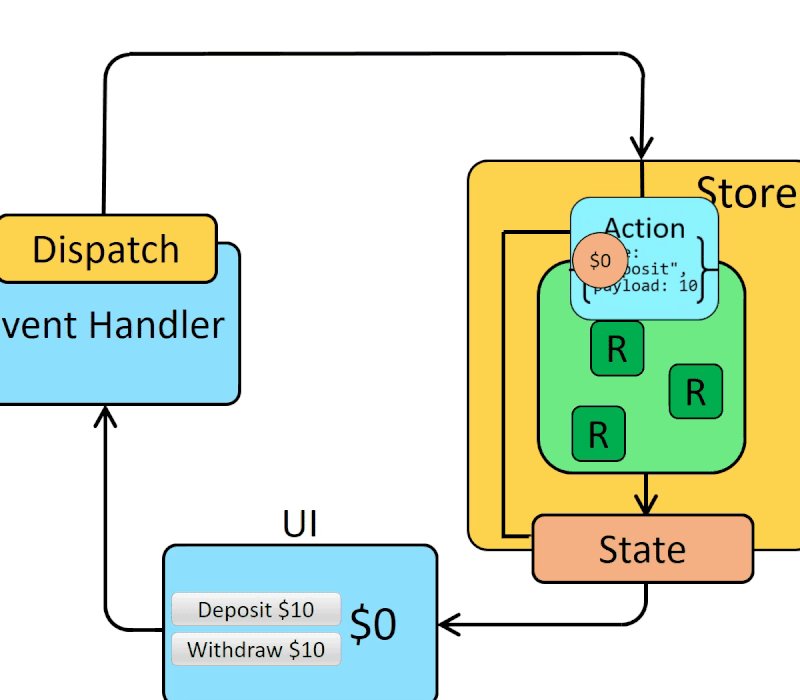
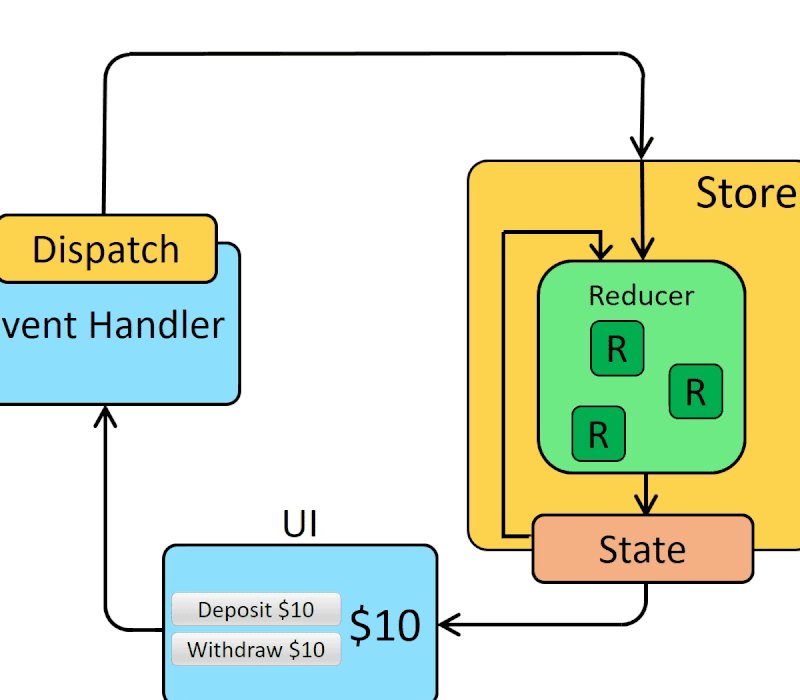
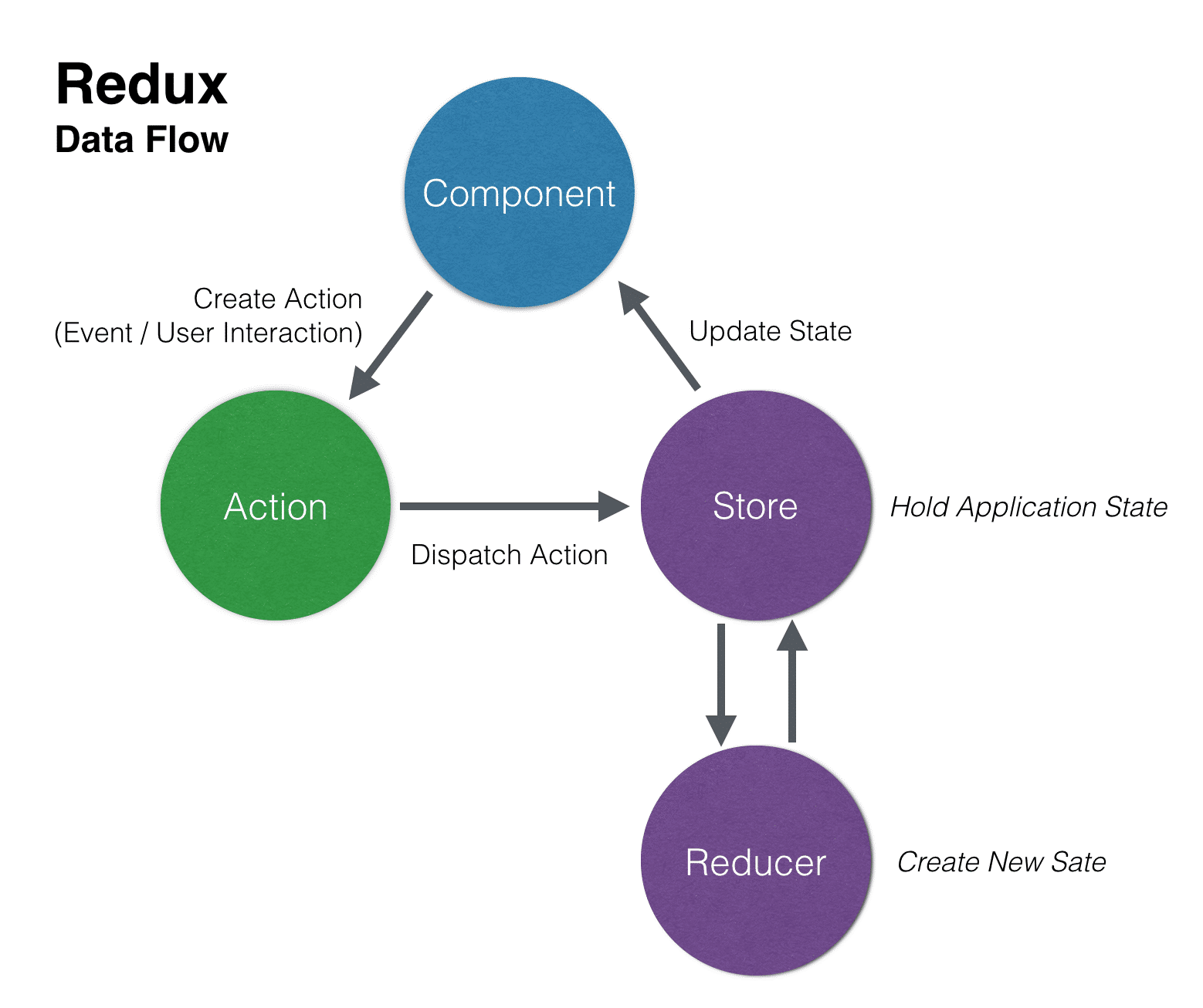
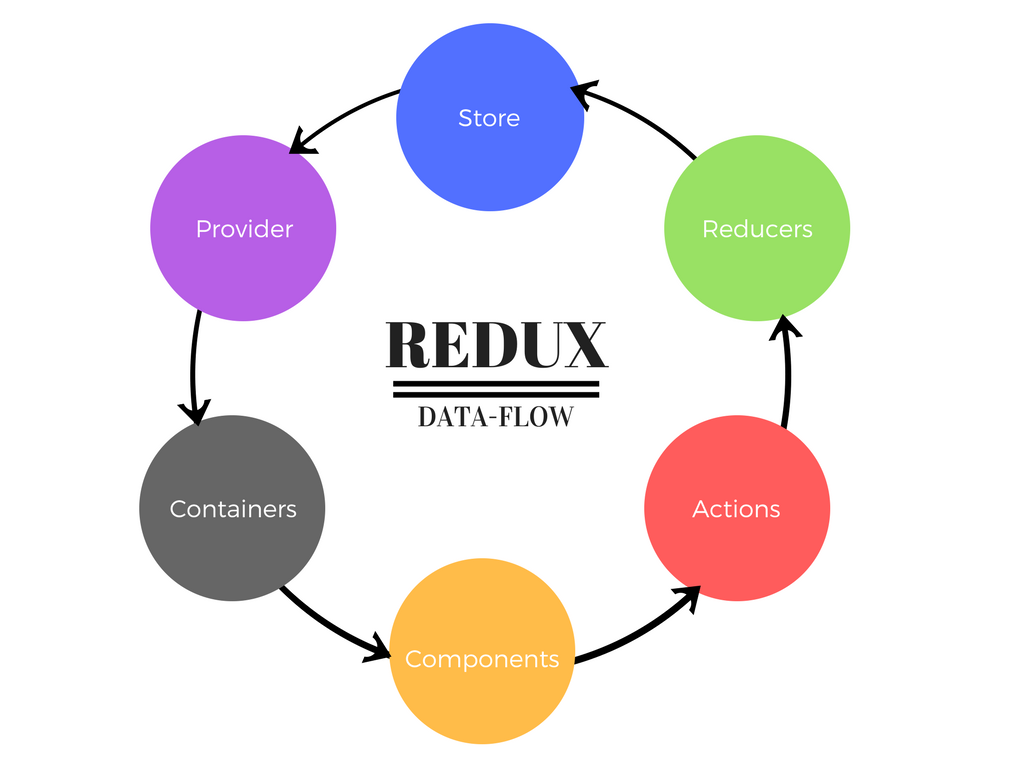
Below is a flowchart of the Redux flow: Redux Flow Chart Don't worry if this is a lot to take in at first. As we progress further with this blog, the applicable portion of the flow chart will be highlighted. As we progress down the flow chart, there will be a mix of screenshots and gists.

Functional Component React With Redux
Redux architecture revolves around a strict unidirectional data flow. This means that all data in an application follows the same lifecycle pattern, making the logic of your app more predictable and easier to understand.

What are the three principles that Redux follows ? ReactJS Wikitechy
JavaScript in Plain English · 6 min read · Sep 22, 2020 State change is the only thing on which React reacts and triggers re-rendering of the DOM. State is a piece of data where you can store properties that belongs to the component. Managing the state as our application grows can be tough.

reduxasyncactionsfactory npm
The React-Redux flow chart is a visual representation of the data flow in a Redux app. It starts with the user interacting with the app, triggering an action. This action is dispatched to the Redux store. The store then calls the reducer function with the current state and the dispatched action. The reducer function returns a new state.

React redux working via Animation Redux Work flow YouTube
Figure 1: Redux Flow Chart In Redux, all data — i.e. state — is held in a container known as the store. There can only be one of these within an application. The store is essentially a state.

A Practical Introduction to Using Redux with React DD.ENGINEERING
Redux is a pattern and library for managing and updating application state, using events called "actions". It serves as a centralized store for state that needs to be used across your entire application, with rules ensuring that the state can only be updated in a predictable fashion. Why Should I Use Redux?

React Redux A Complete Guide to Beginners CronJ
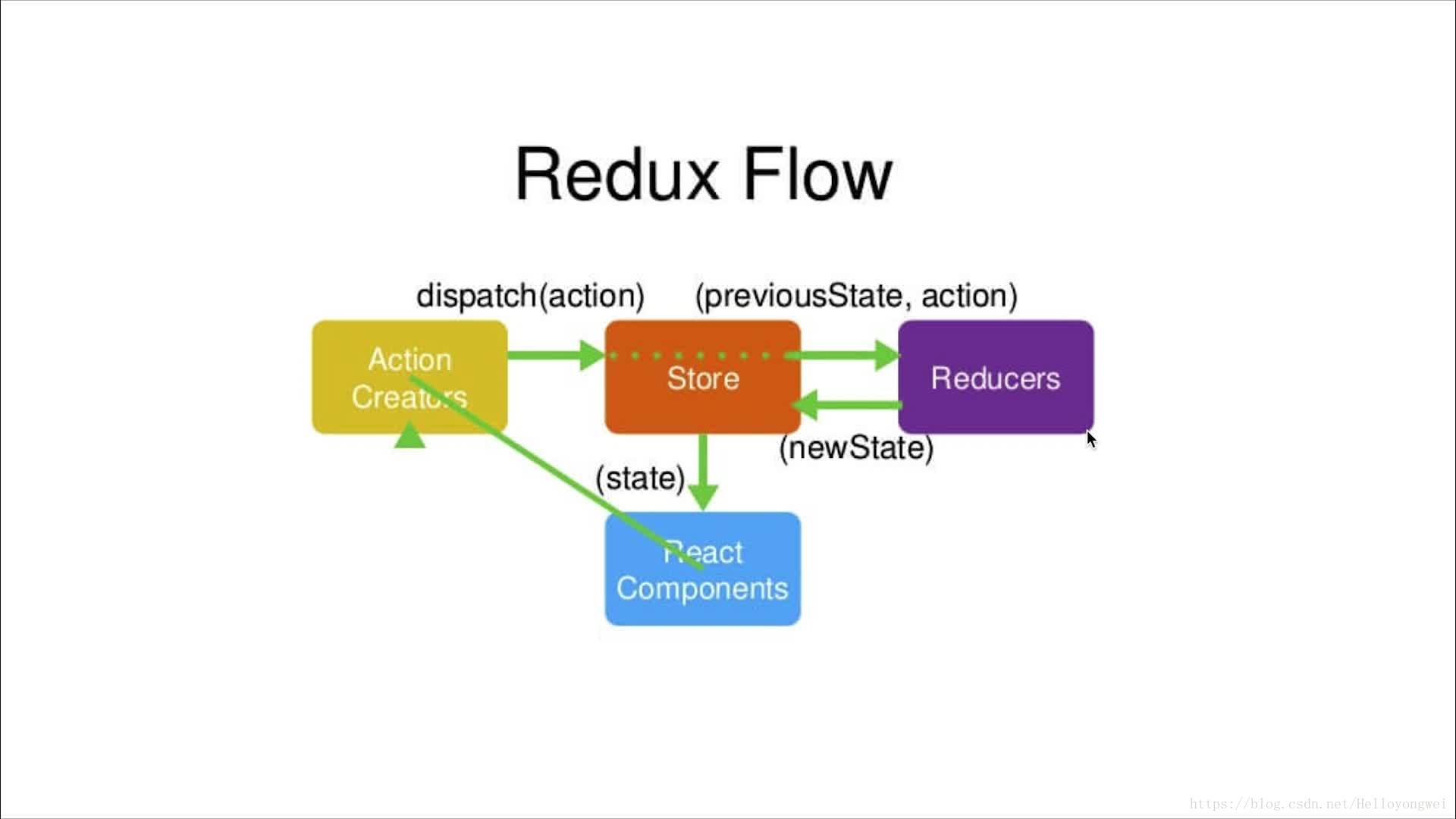
1. store is the place we save the state import { createStore } from "redux"; import { reducer } from "./reduxModule"; const store = createStore(reducer); 2. getState is the method to get the state const state = store.getState(); 3. action & reducer is the method to change the mapStateToProps

Performance Optimisation Using React and Redux ThinkPalm
Redux is an example of a JavaScript library whose enduring popularity is a testament to its value. In this guide, we'll provide a foundational understanding of Redux, highlighting its functionalities and why you should use it. We'll explore its benefits by using a simple but practical component. Jump ahead:

Learning the basics ReactJS and Redux The Web Stop
Redux allows you to manage the state of the application via a unidirectional flow where a child component child component can directly access the state from the redux store instead of getting state changes from parent components.